国际化
1. 功能说明
依赖库组件支持在IDE引入后,通过国际化多语言功能配置组件的系统文案。

2. 功能实现
2.1 组件内部获取国际语言
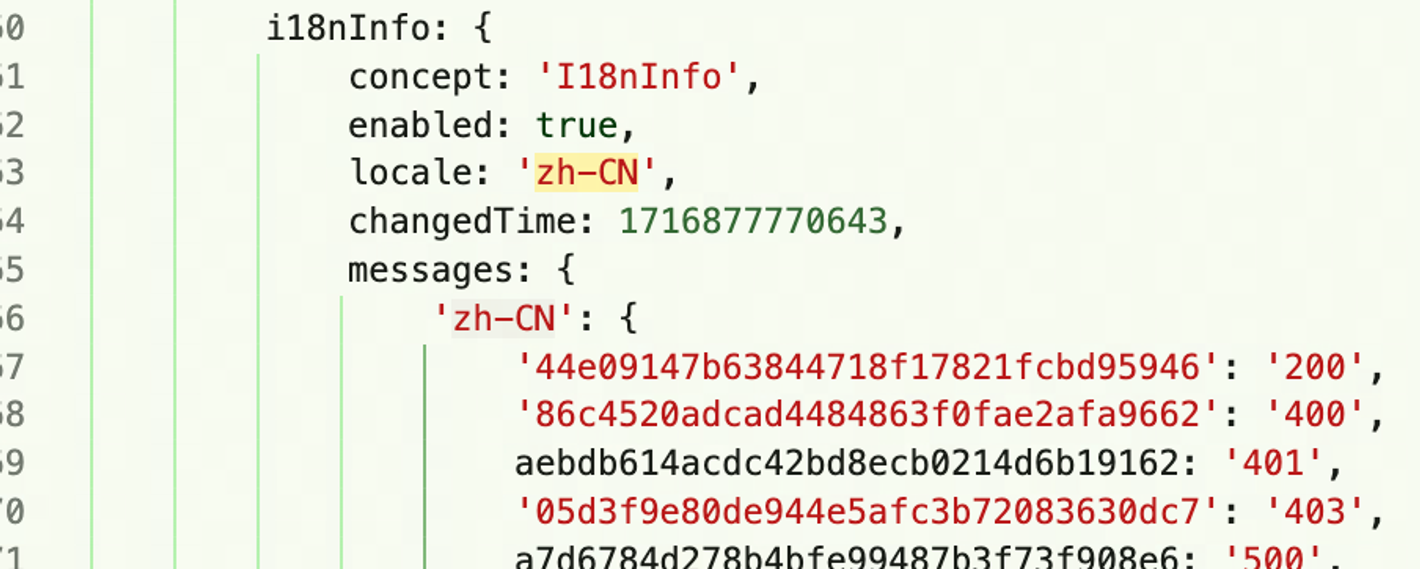
在组件内部,可以通过以下方式获取相关信息:
获取当前语言环境
javascriptwindow.$global.i18nInfo.locale获取所有的语言包
javascriptwindow.$global.i18nInfo.messages

2.2 组件文案上传到 IDE 国际化配置
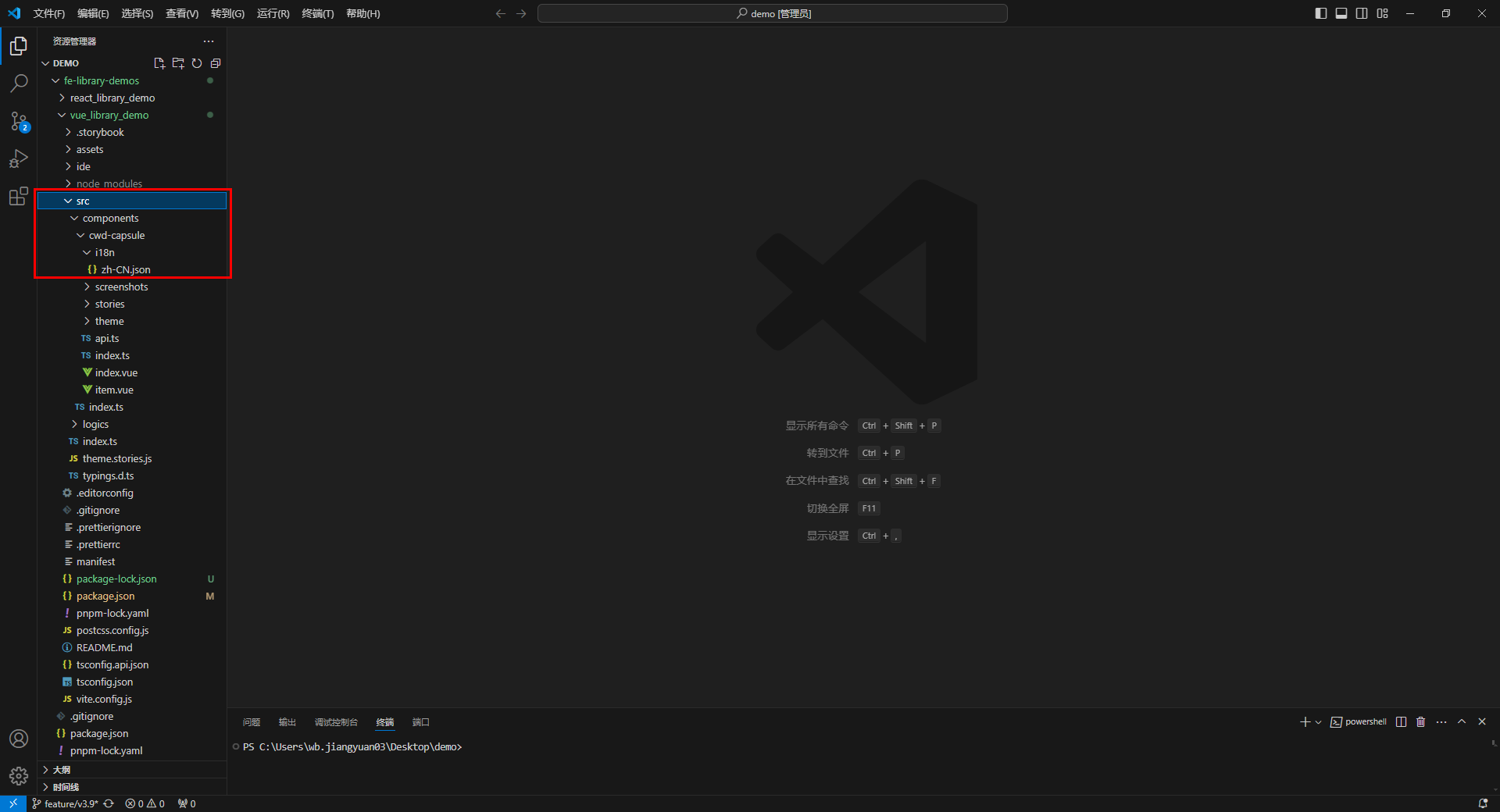
依赖库组件目录下增加
i18n目录。|-- src |---- components |------- cwd-capluse |---------- i18n |------------- zh-CN.json |------------- en-US.json
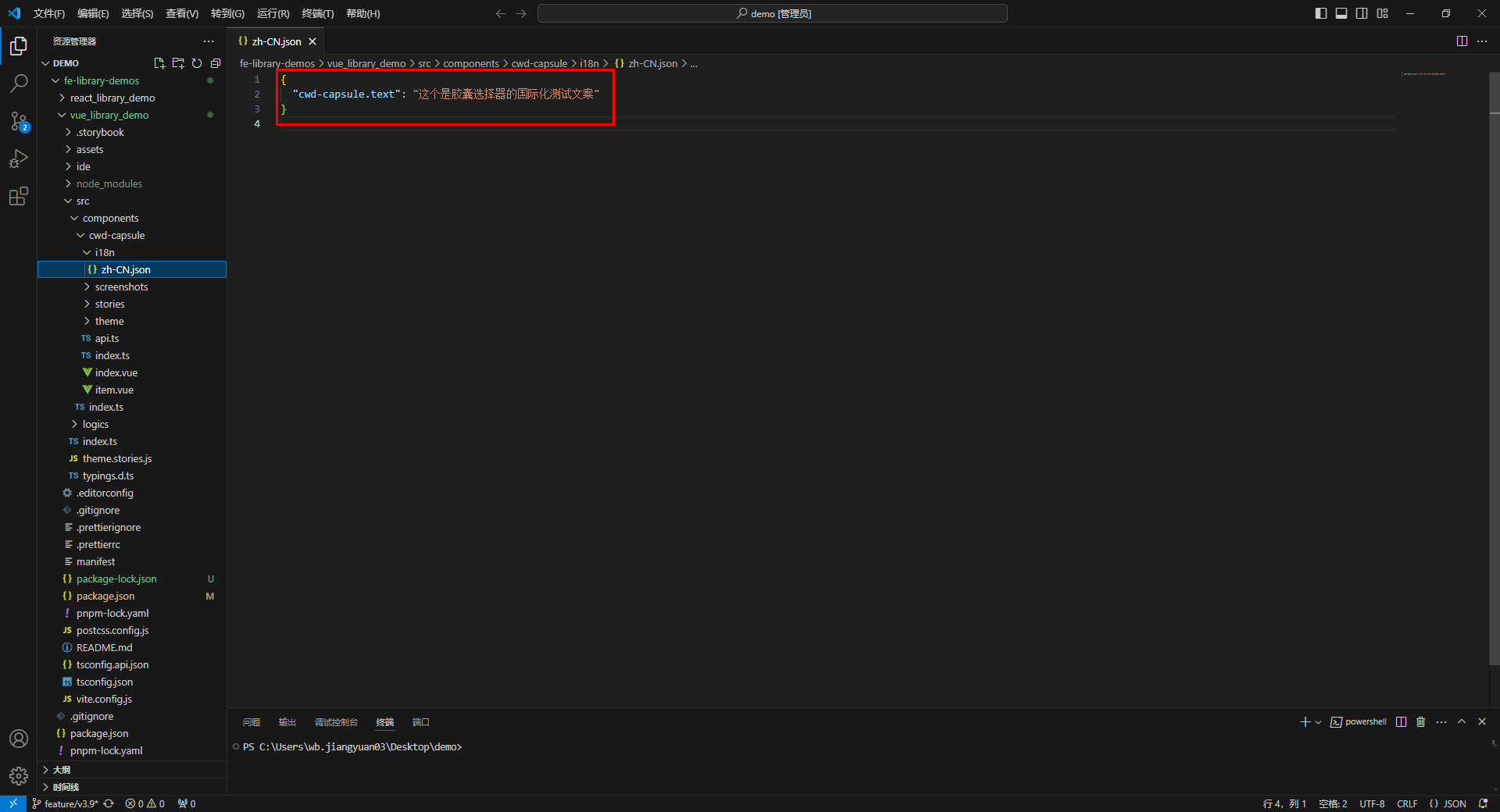
配置文案。本示例将配置文案写在zh-CN.json 文件中,并在 index.vue 处引用。
- 配置文案示例如下:
json//仅支持二级结构,key 建议带上组件的前缀。 { "cwd-capluse.text": "这个是胶囊选择器的国际化测试文案" }
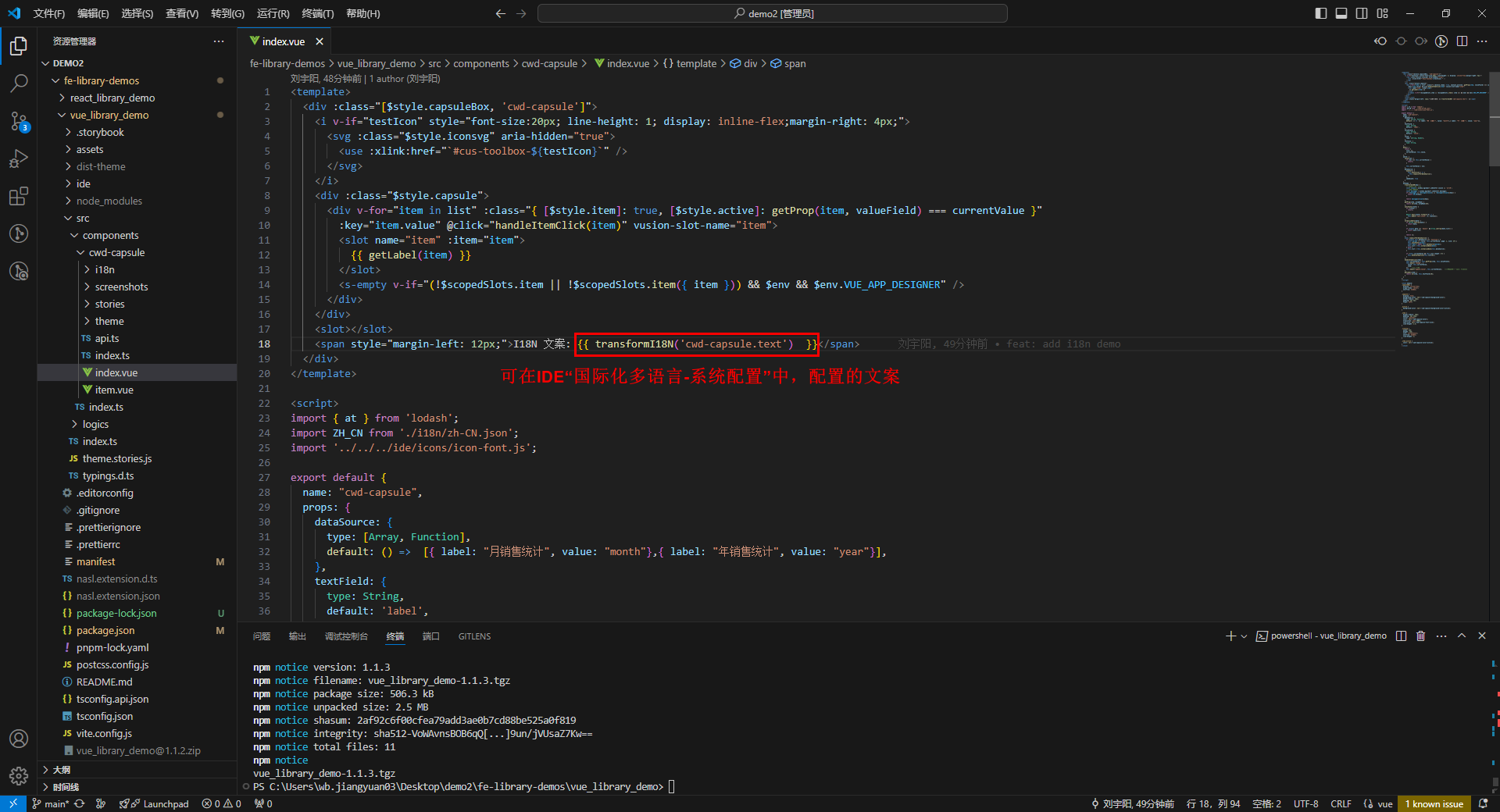
- 在index.vue引入配置好的文案。

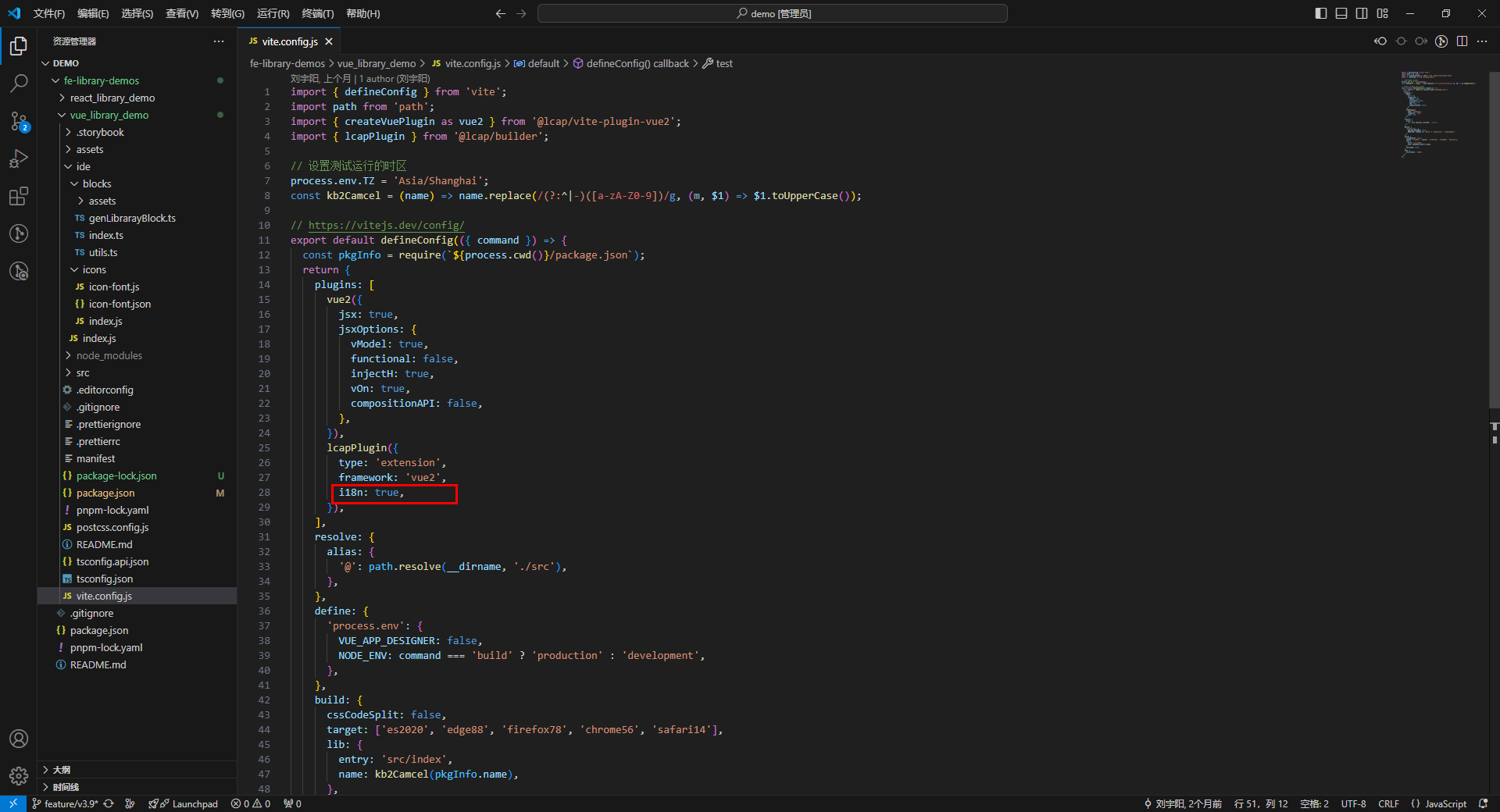
更改 vite.config.js 构建配置,增加 i18n 配置项:
json// lcapPlugin 打包配置更改 lcapPlugin({ i18n: true, }),
2.3 IDE内配置文案
以下步骤为依赖库打包发布并在IDE成功引入后的操作。
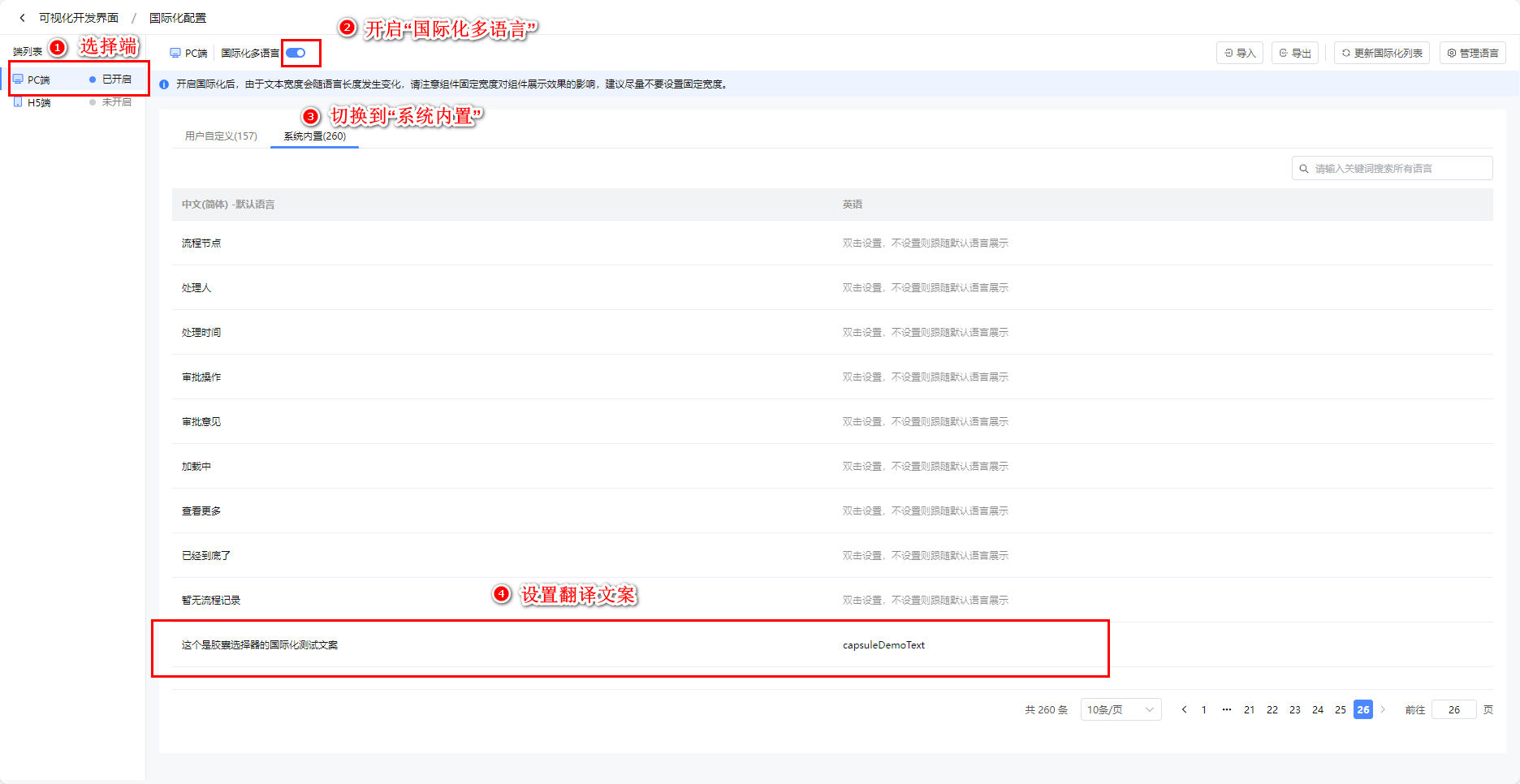
点击 IDE 页面上方的“更多”按钮,在弹出的选项中,选择“国际化多语言”。

配置依赖库组件内置文案。更多国际化多语言的配置说明及详细功能介绍,可参见:国际化多语言。

注意: 依赖库组件内置文案是在依赖库组件开发时就已定义好的,无法在 IDE 内进行更改。例如上图所示,选中行中文文案为开发时定义好的无法在ID内更改; 但对于那些未定义的文案,可以自行配置。例如上图所示,中文文案对应的英文文案可以在 IDE 内设置。
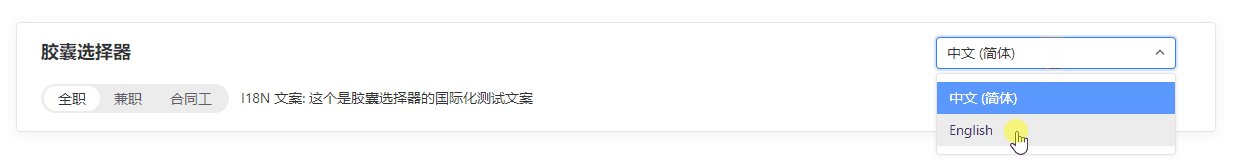
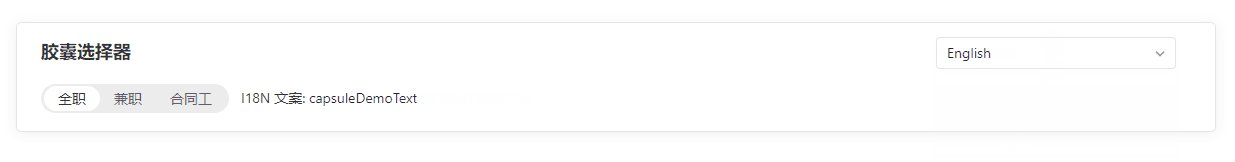
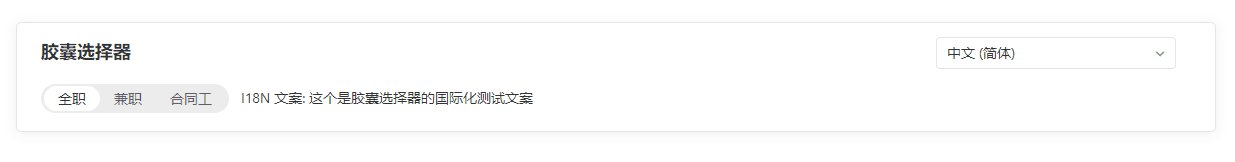
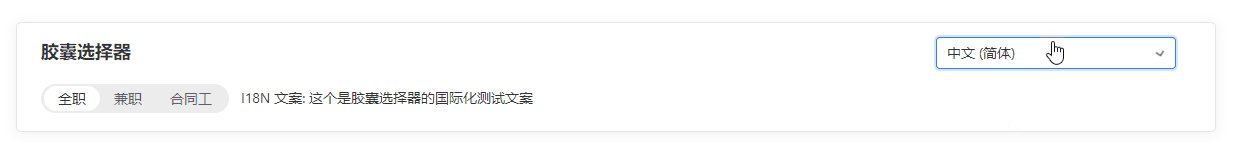
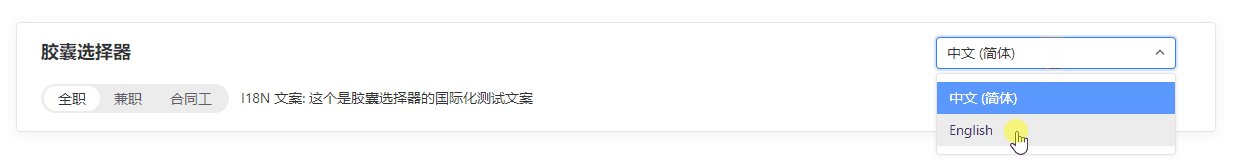
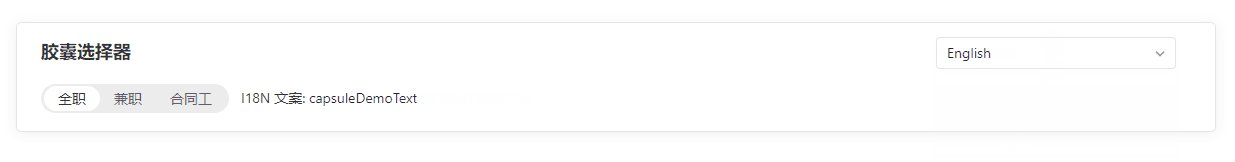
3. 使用效果演示
以下效果为依赖库打包发布并在IDE中引入后在应用中的使用演示。