组件开发指南
1. 初始化组件
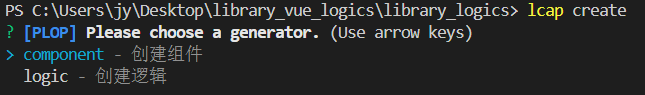
在创建依赖库之后, 执行 lcap create 命令可选择创建组件:

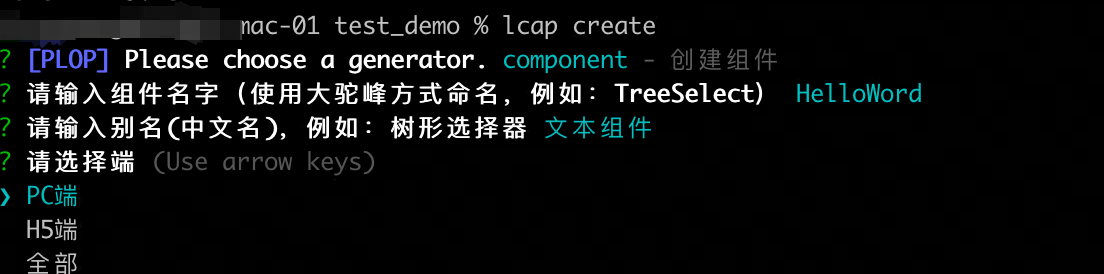
创建组件时,需要设置组件名称(组件使⽤大驼峰的格式命名,如CapsuleSelect),组件别名以及组件的适用终端,默认选择为PC端。如下:

组件目录
Vue2
React
注:IDE版本>=3.8
|- components
|-- cwd-capsule-switch # 组件名称
|---- stories
|------ block.stories.js # 运行示例,必需
|------ examples.stories.js # 调试demo
|---- api.ts # 组件描述文件
|---- index.vue # 组件实现代码
|---- index.ts # 组件导出文件
|---- index.module.css # 组件样式目录2. 开发说明
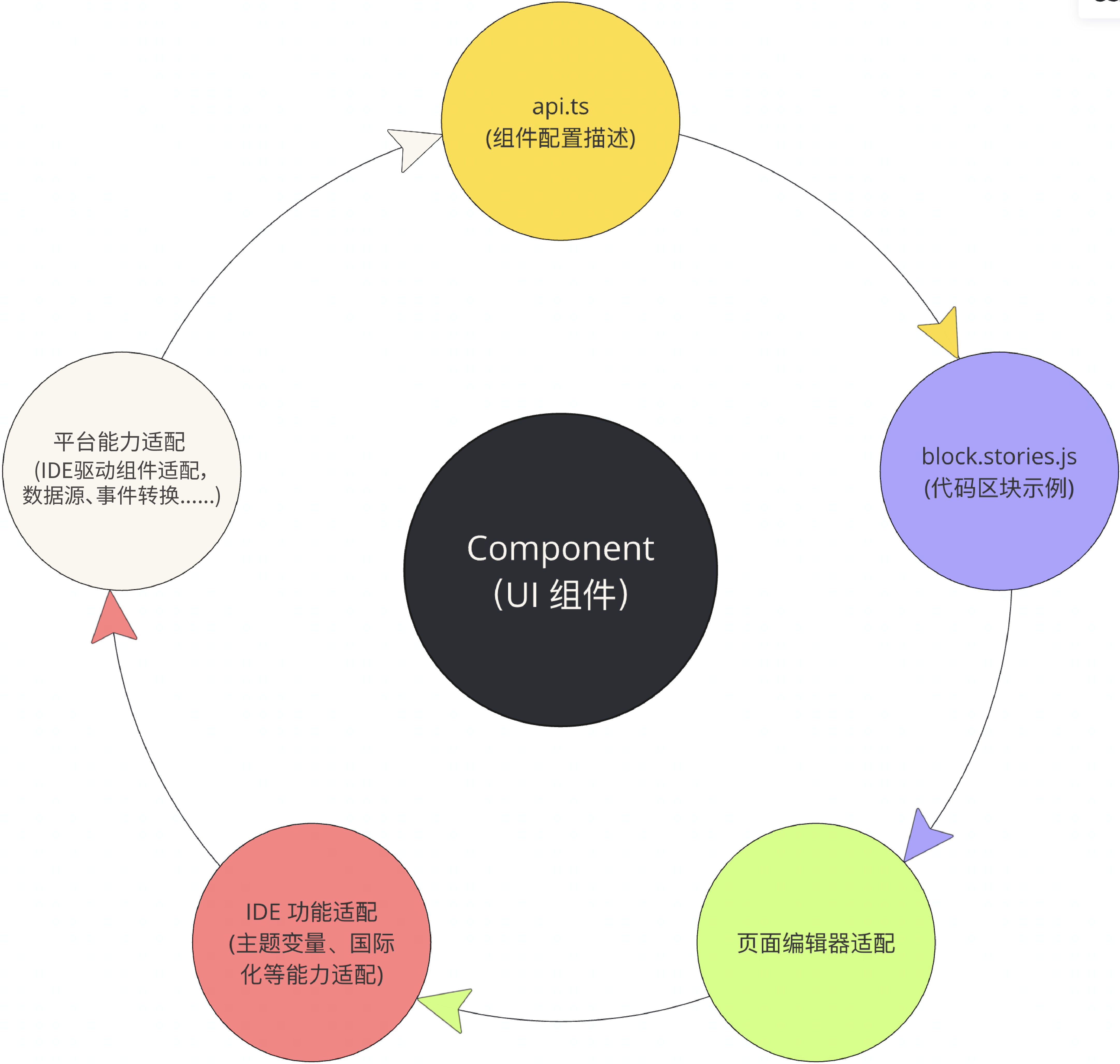
开发需要完成的内容如下图:

- [必要配置] api.ts:组件配置说明, 描述用户组件的配置面板生成,应用翻译等。
- [必要配置] block.stories.{js|tsx|jsx}:组件拖转到画布后初始生成的代码示例。
- [必要配置] 页面编辑器适配:IDE 页面编辑画布适配,用于在页面上的展示。
- [可选配置] IDE 功能适配 :主题配置、国际化能力等扩展能力适配。
- [可选配置] 平台能力适配 :对平台提供能力的适配。
